You know that link you use in emails or on landing pages to encourage people to share something you’ve posted on Twitter? Well, it was broken for weeks, leaving your eager-to-share supporters with a useless blank box.
The good news is that Twitter recently rolled out a new and MUCH improved way of prompting people to share your content. They’re called web intents, and they provide a whole new suite of capabilities for getting the most out of Twitter.
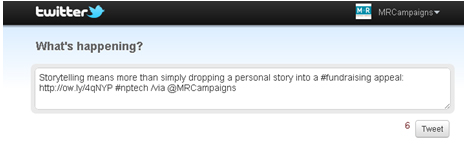
Here’s just one example: When you use the Related Accounts web intent, not only will your supporters be able to easily post your message on Twitter, but they’ll also be given the option to follow any related accounts mentioned in the Tweet. Click here to see how it works:
- https://twitter.com/intent/tweet?text=Storytelling+means+more+than+simply+dropping+a+personal+story+into+a+
%23fundraising+appeal%3A+http%3A%2F%2Fow.ly%2F4qNYP+%23nptech+
%2Fvia+%40MRCampaigns&related=dijulio (the red portion is where you specify the Twitter account that you want to promote after the user tweets!) - So people see your tweet – and…
- A suggestion about a new person to follow that you’ve specified in the code.
Other web intents include:
- Retweet: Use this in your advocacy alerts and on your TAF pages to increase your impact! Click here to see how it’s set up: https://twitter.com/intent/retweet?tweet_id=78890042998796288
- Reply: Targeting someone on Twitter? Include this in an email to make it easy to target the individual with a single tweet! Click here to see how it works: https://twitter.com/intent/tweet?in_reply_to=78890042998796288
- Follow: Use it on your homepage to easily capture new followers! Check it out here: https://twitter.com/intent/user?screen_name=MRCampaigns
Twitter’s web intents do not require Javascript, BUT if you do use Javascript, it will make them appear in a beautiful pop up window, making it possible for users to interact with Twitter without ever leaving the page! Just include this code on any web page you wish to use web intents on: <script type=”text/javascript” src=”https://platform.twitter.com/widgets.js”></script>
If you’re not already using web intents, just follow Twitter’s instructions to set them up for your site or blog, or check out our presentation below for more information!



Trackbacks/Pingbacks